By:
- April Green
Published Date
By:
- April Green
Share This:
Serving Diverse Digital Tech Users

Diversity and inclusion: these are important principles for higher education that make an impact in both the physical and digital world, and a key part of inclusion in digital spaces is a focus on accessibility.
When users who rely on assistive technology browse the Internet or navigate software, they often run into roadblocks that could have been remedied by the author of the website, social media post or HTML code in advance of its release or publication. And while people may be interested in the topic of making technology accessible and optimized for persons with disabilities, the reality is they often do not know how or where to start.
To help shed some light on the topic, UC San Diego’s Electronic Accessibility Oversight Committee (EAOC)—currently chaired by Jenn Dandle, web manager at the UC San Diego Library—hosted its annual Global Accessibility Awareness Fair on May 20 on Global Accessibility Awareness Day. Dandle co-presented with Jimmy Cong, disability specialist at UC San Diego’s Office for Students with Disabilities, both of whom serve on the EAOC.
“Our main goal was to help attendees learn how to be an accessible digital marketer, web navigator and tech implementor,” said Dandle. “In order to do this most efficiently, we asked the audience to step into the shoes of someone who relies on assistive technology and conducted interactive exercises as a group. In doing this, we were able to illustrate how challenging navigating a piece of software or a website can be if certain considerations are not made by the backend developer, editor or author.”
Dandle and Cong focused on three activities intended to demonstrate the importance of digital accessibility: the #NoMouse Challenge, a Screen Reader Demonstration and an Image Description Tutorial.
#NoMouse challenge
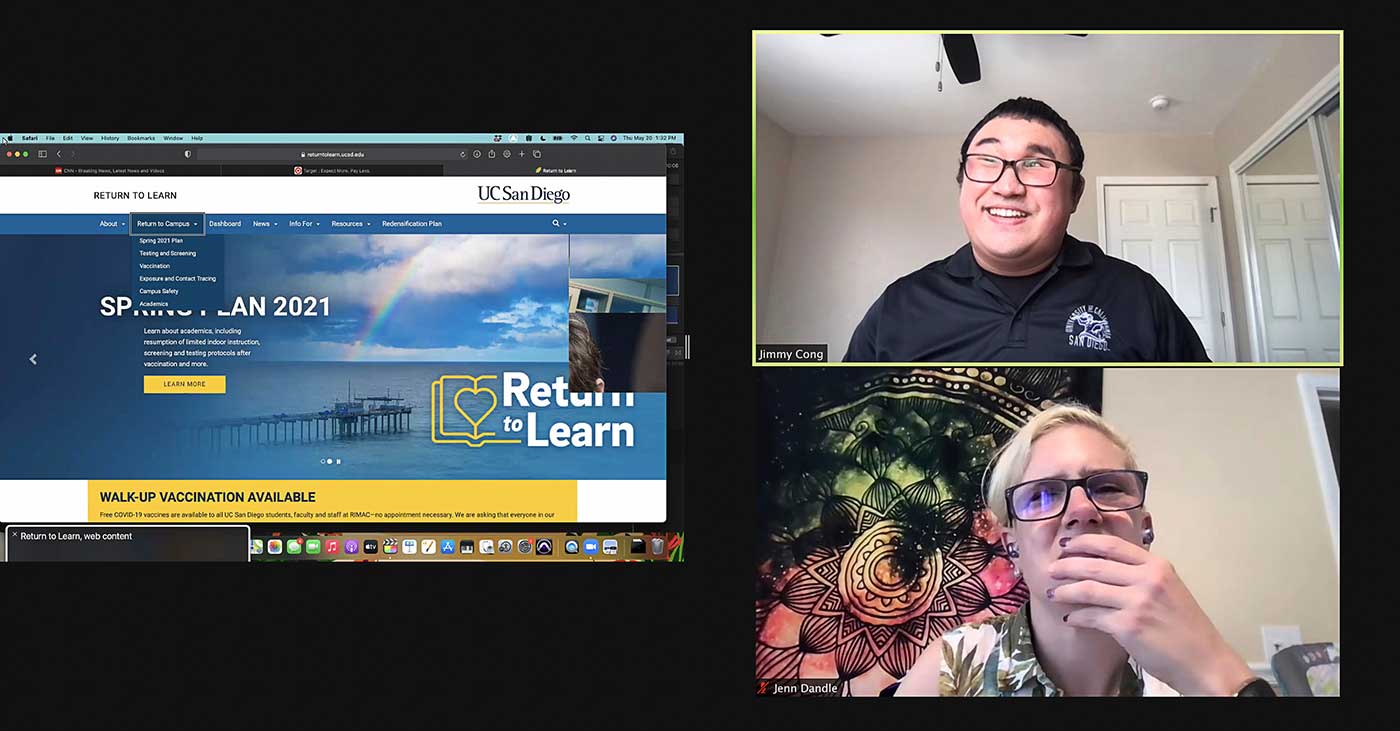
The first activity the group engaged in was the& #NoMouse Challenge, a global effort to raise awareness about accessible web design. The purpose of this exercise is to illustrate the barriers that people who use assistive technology might run into in their daily lives. Participants were asked to navigate webpages using the following key commands instead of a mouse:
- Press CTRL+L (CMD+L on Mac) to get to the address bar
- Press Tab to move to the next link, form element or button
- Press Shift+Tab to move the previous link, form element or button
- Press Enter or spacebar to activate
- Use arrow keys, Escape or other keys if doing so would seem to make sense

As participants began the exercise, various reactions were shared with the presenters through the webinar’s chat function, most of which acknowledged the difficulty of this challenge:
- “I'm navigating a long page with a lot of links and it takes solong to tab to the element I want to go to. It is very frustrating.”
- “What an interesting challenge! I am navigating the UC San Diego Blink site and notice it takes a great number of times pressing tab. It takes you through many elements of drop-down menus.”
- “I'm learning new shortcuts on the keyboard that I never knew. It’s a slow process because I’m not familiar with them. I agree, it takes a lot of tabs to get to the link you want.”
Dandle and Cong shared that web developers and programmers can code things to make them more accessible to the keyboard. “When coding, they’ll want to make sure their code validates. It is very hard to be accessible without valid code,” Dandle shared. Code validation is the process of checking that the code is correct and is in compliance with the standards and recommendations set by the World Wide Web Consortium (W3C) for the web.
Toward the end of the exercise, the presenters encouraged the group to take this challenge back to their teams to gather their feedback and build a plan for creating more accessible websites in the future.
Screen reader demonstration
After the #NoMouse Challenge, Cong led the group through a screen reader demonstration. He navigated through Apple’s Final Cut Pro, a video editing software, to show that a complex visual piece of software can be developed to be accessible for screen reader users.
Cong then proceeded to navigate different websites, poking holes in some of the accessibility issues for those experiencing blindness or low vision. One example of interest was digital ads on the web. When someone using assistive technology uses their key commands and other tools to navigate a webpage, they may encounter digital advertisements. These ads, if not described properly on the back end, can cause the end user to then get stuck in the ad due to ambiguity.
One event attendee shared, “This demo is really interesting! I've never realized how you could get ‘stuck inside’ an advertising frame.”
In addition to being a useful assistive technology tool, screen readers can be used to evaluate the accessibility of a page by showing potential stopping points and emphasizing the importance of page structure and headings. Webpages use a lot of visual cues to show the context of information including font size, text placement and line breaks. This can confuse screen readers and either make the page entirely inaccessible or simply slow them down.
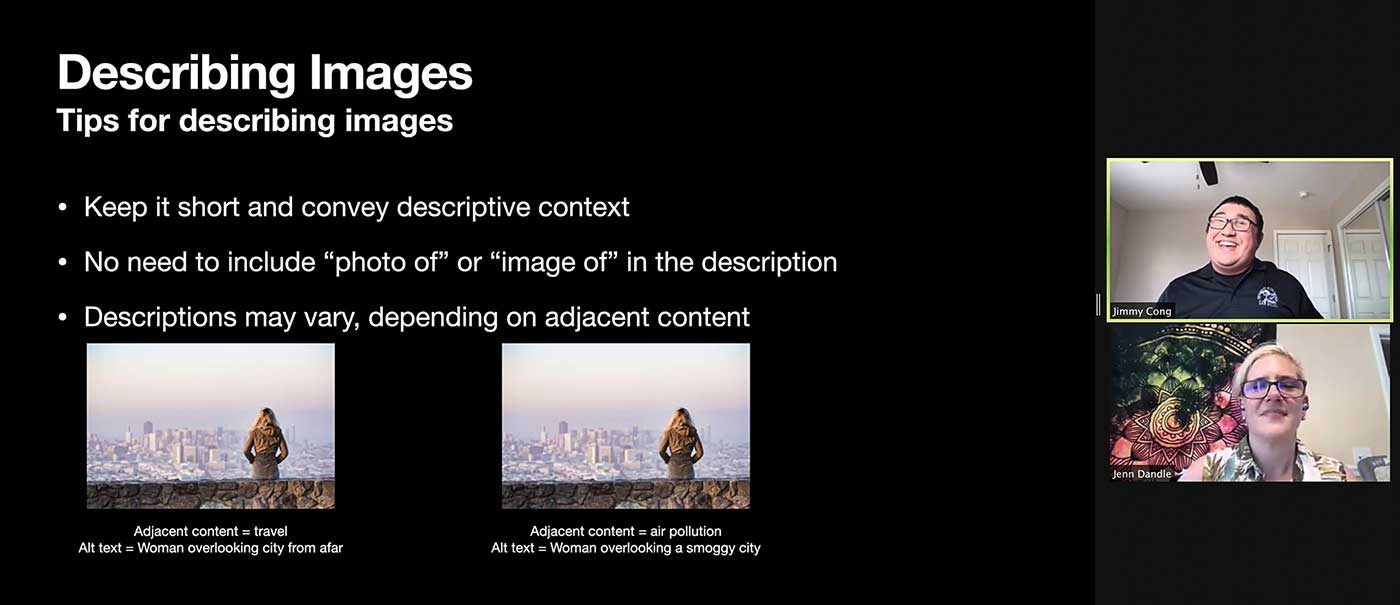
Image description tutorial

Cong opened the final discussion by giving examples of how digital marketers and web managers can best add image descriptions during the upload process. Some of the tips included:
- Keep it short. Cong recommended reading the text back to yourself. If you’re bored by the end of your description, the end user will be as well.
- No need to include “photo of” or “image of” in the description. Screen readers state “image” at the end of the description, identifying the content type for the end user. Adding this text would be duplicative.
- Descriptions may vary depending on the adjacent content. Dandle explained marketers should call special attention to certain details in the image that pairs well the theme of your written content. Alternatively, they can describe what is taking place in the image or the event they are promoting, incorporating specific calls to action (e.g. register today).
Digital marketers can find “Alt Tag” or “Alt Text” fields on the backend of the software in which they’re working. This is commonly where you place the image description when embedding an image in your website, e-newsletters or social media (to name a few applications).
Alt text also helps support your search engine optimization (SEO) efforts. Dandle mentioned that engaging in these best practices will help improve SEO on your website and make it easier for the end user to find what they are searching for. She went on to describe where this field is located on different platforms:
- Social media posts: With Facebook and Twitter the edit option on image allows users to add alt text. On Instagram, after you’ve posted an image, click “Edit” and select “Edit Alt Text.”
- Websites: On the UC San Diego content management system (CMS), the form field is labeled “Description.” For WordPress, when uploading a new post or event, click on the “Featured Image” to edit and look for the “Alt Text” field. You can also add alt text to images from the image library and body images.
- Documents (Word, PowerPoint, etc.): Right-click on the image and choose edit alt text. Add the information to the "description" field.
Overall, the 2021 Global Accessibility Awareness Fair was a success. Attendees left feeling inspired to begin implementing their newfound knowledge of digital accessibility. If you missed the event, a recording is available on the Library’s YouTube channel.
For more tips and information about how you can be more accessible with your digital technology, please visit the UC San Diego Electronic Accessibility Committee website or email the UC San Diego Electronic Accessibility Committee.
Share This:
You May Also Like
Stay in the Know
Keep up with all the latest from UC San Diego. Subscribe to the newsletter today.



